WordPress. 如何更改滑块尺寸
2013年7月2日
本教程展示了如何进行更改 slider 维度 WordPress模板 (where slider 高度通过custom-指定函数.php文件).
-
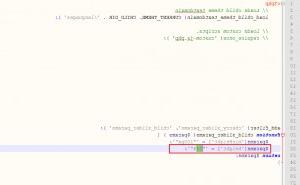
为了改变 slider 图像尺寸,你应该编辑 \ \ themeXXXXX \ \ theme-init包括主题.php file:
-
Find slider-post-缩略图 并设置所需的图像大小宽度/高度像素. 我们有1170和263. 原始值为1170,491:
-
保存更改并上传修改后的文件. 转到幻灯片部分并重新上传 slider 所有幻灯片的图像. 您应该上传具有与theme-init中定义的相同大小或宽高比的图像.php文件. 请务必重新上传所有幻灯片的图片:
-
刷新页面. 我们改变了图像尺寸. 现在我们应该调整高度 slider area:
-
下载并打开 \ \ themeXXXXX \ \包括自定义主题函数.php 要编辑的文件. Find 函数 child_slider_params 然后调整高度的百分比. 保存更改并上传修改后的文件:
-
Clear 浏览器 cache, 饼干 然后刷新页面. 我们已经改变了 slider 维.
请随时查看下面的详细视频教程:
In the event 您可能需要从中选择模板,请继续查看 响应式商业wordpress主题.














.jpg)